Rất nhiều người truy cập website thậm chí ngay cả chủ sở hữu website vẫn chưa định hình được các lỗi này là lỗi gì, nó phát sinh như thế nào. Hay nói cách khác, ít người hiểu được rõ nhất về những lỗi này.
Bài viết này sẽ giúp bạn hệ thống hóa lại kiến thức toàn bộ các lỗi thường gặp phải trên website qua đó bạn biết cách thích ứng và xử lý lỗi nếu chẳng may gặp phải.
Dưới đây là thống kê và giải thích ngắn gọn các lỗi, các bạn xem qua để biết mình dính lỗi nào qua đó còn biết cách khắc phục hoặc hướng xử lý nhé

1xx: Information code – Mã Thông Tin
100: Continue – Tiếp tục:
Yêu cầu máy khách (client) gửi tiếp phần còn lại. Phần đầu của yêu cầu đã được máy chủ nhận và chờ gửi lại mã này để máy khách (client) gửi tiếp phần còn lại.
101: Switching Protocols – Thay đổi giao thức:
Thay đổi giao thức (protocol) cho phù hợp
2xx: Successful – Thành công
200: OK
Truy vấn đến máy chủ thành công. Thông tin trả lời của máy chủ sẽ phụ thuộc vào phương thức yêu cầu (GET – HEAD – POST – TRACE)
201: Created – Đã khởi tạo
Yêu cầu đã được chấp nhận và kết quả sẽ dẫn tới tài nguyên mới được tạo ra.
202: Accepted – Chấp nhận
Yêu cầu đã được máy chủ chấp nhận để thi hành (nhưng chưa xong)
203 : Non-Authoritative Information – Thông tin chưa được xác định:
Thông thường thông tin được gởi thẳng từ máy chủ đến máy con. Nếu không phải , mã này sẽ được gửi để báo đây không phải là data gửi từ máy chủ xác định.
204 : No content – không có nội dung:
Yêu cầu đã được máy chủ nhận nhưng không có dữ liệu nào được gửi ngược lại, khi trình duyệt nhận được thông báo này sẽ không thay đổi nội dung trang web đang hiển thị
205: Reset Content – xoá nội dung:
Trình duyệt được thông báo phải xóa nội dung của form đã được dùng để người sử dụng có thể nhập vào
206: Partial Content – Nội dung bộ phận
3xx: Redirect Code – Mã chuyển hướng:
300: Multiple choice – nhiều tùy chọn:
Thông tin được gửi đi có nhiều tùy chọn cho phép bên trung gian có thể tùy ứng để chuyển tiếp nó đến bên yêu cầu.
301: Move Permanently – Chuyển cố định:
Yêu cầu đã được chuyển đến 1 URL mới, và điều này là cố định do đó nó cần được ghi nhận
302: Move Temporary – Chuyển tạm thời:
Phần yêu cầu đã được chuyển tạm thời đến 1 URL mớị Máy con không phải ghi nhận lại thay đổi nàỵ
303: See Other
304: Not modified
305: Use Proxy:
Yêu cầu phải được truy cập qua 1 proxy trong mạng nội bộ
306: (Unused – Mã này hiện không được sử dụng)
307: Temporary Redirect –

4xx – Client Errors – Lỗi do máy khách
400: Bad request – yêu cầu này bị lỗi:
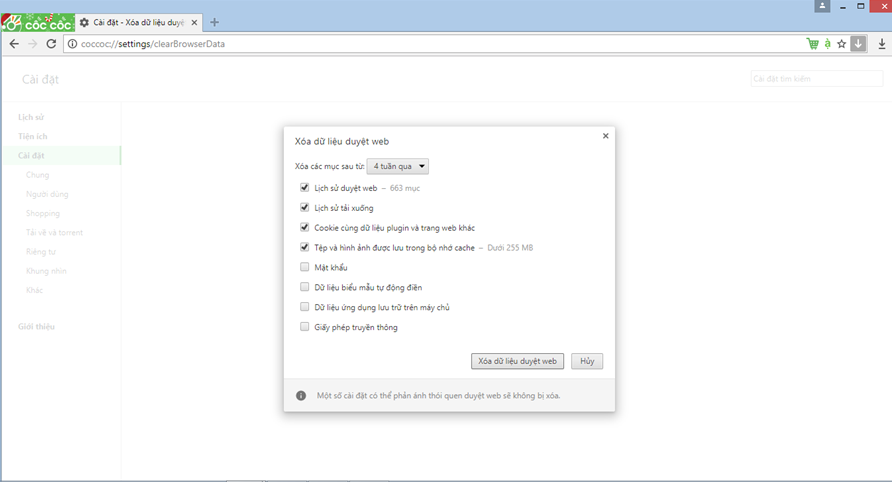
Máy chủ không thể nhận dạng được yêu cầu. Lỗi này thường do trình duyệt xử lý không đúng. Bạn nên thử truy cập Website bằng trình duyệt khác.
401: Unauthorized – Không có quyền:
Lỗi cấp quyền truy cập tài liệu. Lỗi này có nghĩa là trình duyệt có thể kết nối đến website, nhưng bạn không có quyền truy cập tài liệu này.
402: Payment Require – Yêu cầu trả tiền
Code này sẽ được phát triển trong tương lai.
403: Forbidden – Bị cấm truy nhập:
Máy chủ hiểu yêu cầu nhưng không muốn cho máy con nhận thông tin.
404: Not found – không tìm thấy:
Lỗi này có nghĩa là trình duyệt có thể kết nối đến website, nhưng không tìm thấy tài liệu bạn cần. Có thể trang web tạm thời không sẵn sàng hoặc website đã bị thay đổi.
405: Method not allowed – Phương thức không được phép:
Phương thức yêu cầu đã sử dụng không được chấp nhận ở server này
406: Not Acceptable – Không chấp nhận:
407: Proxy Authentication Required – Proxy yêu cầu xác thực:
Proxy yêu cầu kiểm tra quyền của bạn trước khi cho phép chuyển thông tin qua
408: Request Time Out – Hết Thời gian yêu cầu:
Bạn nhận được code này khi yêu cầu chuyển trong 1 thời gian quá dài (Máy chủ đã nhận được phần đầu của request sau đó chờ phần tiếp theo mà chưa nhận được).
409: Conflict – Xung đột:
410: Gone
Thay thế cho việc hiện lỗi 404.
411: Length Required – Yêu cầu độ dài hợp lệ
Yêu cầu khai báo độ dài nội dung.
412: Precondition Failed – Điều kiện đầu tiên bị lỗlooixDDieeuf kiện đầu tiên đã bị lỗi khi thực hiện kiểm tra Server bằng một loạt các điều kiện.
413: Request Entity Too Large – Yêu cầu quá lớn
Server từ chối xử lý yêu cầu này vì nó quá khả năng thực hiện. Máy khách có thể bị cấm loại yêu cầu này.
Nếu từ chối này là tạm thời, máy chủ sẽ thông báo thời gian hợp lệ để máy khách có thể thử lại.
414: Request-URI Too Long – URI yêu cầu quá dài.
Điều này hiếm khi xảy ra.
415: Unsupported Media Type – Không hỗ trợ kiểu media này
416: Requested Range Not Satisfiable – Phạm việt nam yêu cầu không thỏa mãn
417: Expectation Failed – Lỗi chờ đợi
5xx – Server Error – Lỗi máy chủ
500: Internal Server Error
Server bất ngờ bị lỗi nên nó không thể hoàn thành yêu cầu.
501: Not Implemented – Không thực hiện
Server không hỗ trợ chức năng được yêu cầu. Server trả lời vì không nhận ra phương thức yêu cầu.
502: Bad Gateway
Server đang trong vai trò là gateway hay proxy, nhận được trả lời không hợp lệ.
503: Service Unavailable
Server không thể trả lời vì quá bận hoặc đang được bảo trì.
504: Gateway Timeout:
Server không nhận được trả lời đúng thời gian quy định.
505: HTTP Version Not Supported – Không hỗ trợ phiên bản HTTP này.
Mong rằng với những thống kê trên, bạn đã có cái nhìn đầy đủ nhất về các lỗi phát sinh trên website, để biết website của bạn bị lỗi trong trường hợp nào, cách xử lý ra sao…
Xem thêm bài viết có liên quan Các lỗi bảo mật của website không nên xem thường
_______________________________________________________________________________
TEAM Seo Lên Top 10 SEOLENTOP10.COM – Dịch vụ seo từ khóa chuyên nghiệp và uy tín
Phone: 033 556 1529
Email: seolentop10.com@gmail.com
Chat Skype: seolentop10.com (vui lòng gõ tìm kiếm để add nick)
https://www.facebook.com/seolentop10